# Data Sources
We have created some example Adobe XD Documents and Data Sources you can play around with to get inspired right away. If you have any questions or suggestions, please get in touch.
All the examples can be used out of the box after installing the latest version of Data Populator for Adobe XD! The required data comes with the example documents, just like embedded images. If you like it, you can add it to your Data Sources Library with a single click and reuse it for any other project.
# Contacts

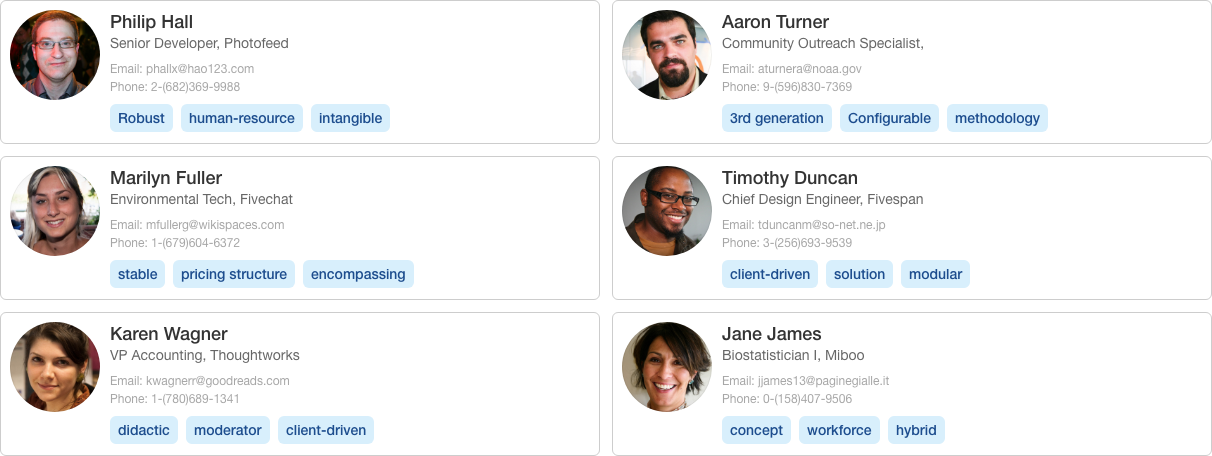
A basic example to create dynamic "contact cards" with profile images and a few contact details.
n the example document, you will see a variation where a Data Source with missing data rows and configured fallback data is being used. There's also another variation showing a group of "buzzword tags" that instead of inheriting the Data Source of their parent have their own Data Source assigned.
# The Cat API

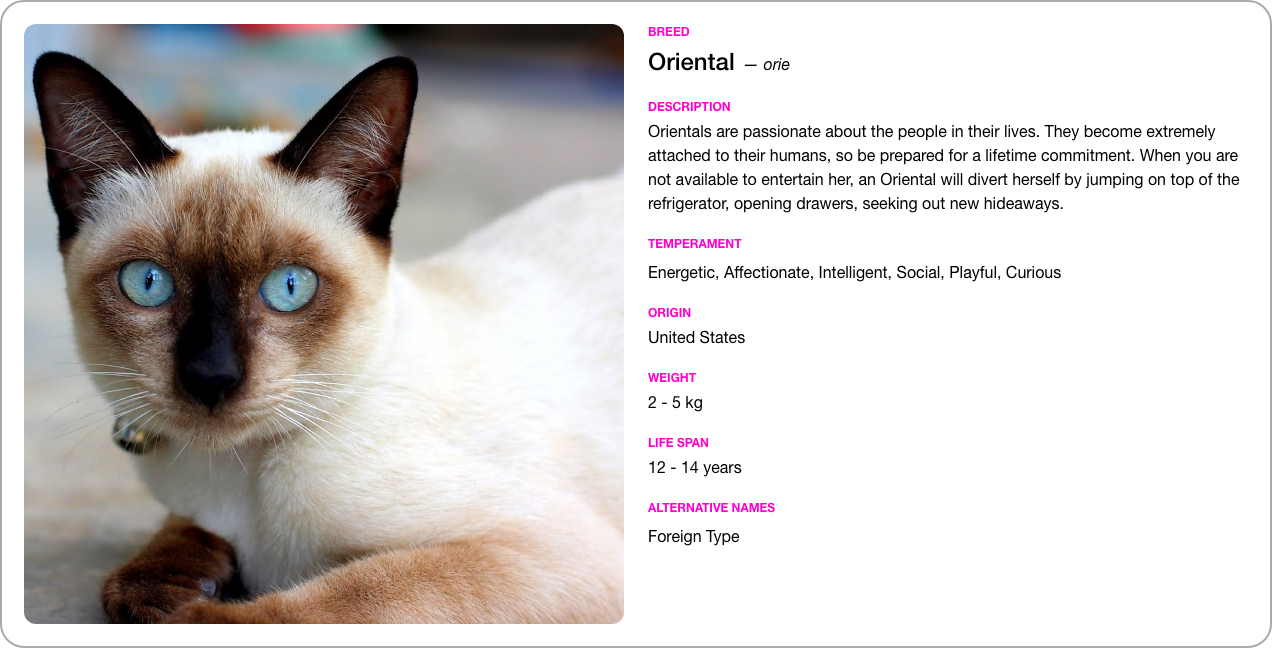
The wonderful TheCatAPI (opens new window) provides an API with dozens of images and details about Cat Breeds. We created a lovely Cat Breed Profile Card that can be populated by using the /breeds endpoint.
# Boarding Pass

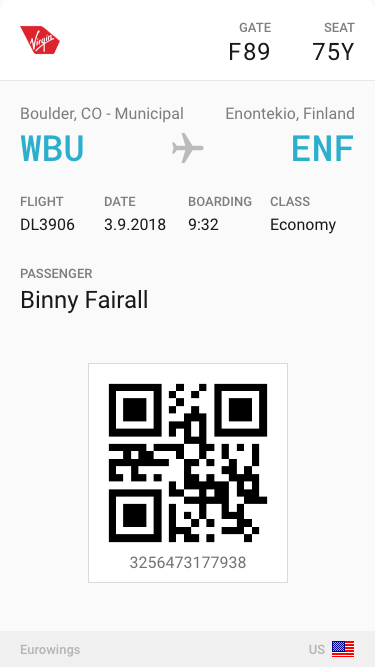
We created a Boarding Pass Template and curated the necessary mock data for it using Mockaroo (opens new window) in combination with Custom Data Sets that can be imported there. It's great example of how you can mock data for multiple languages.
# Adobe Stock API

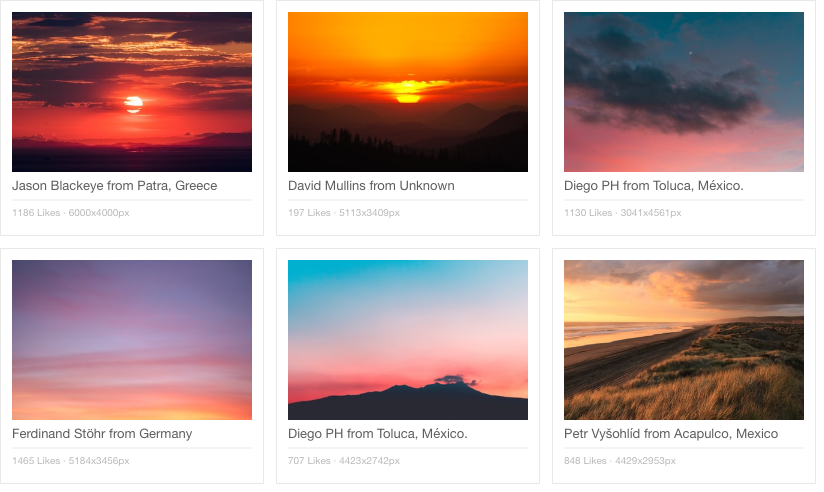
This example shows the powerful capabilities of the Adobe Stock (opens new window) API. With the data source embedded in the example document, you can configure highly custom queries – very similar to using the filters in the web version of the service. This means you cannot only define your own search term, but also if you want landscape or portrait images, images based on specific HEX color values…
Please note that all populated images are only available as watermarked thumbnails as the API requests are done without any licensing plan in use. Feel free to modify the data source to use your own Adobe Stock API credentials.
# Unsplash API

This example is built based on the popular "Photos for everyone" service Unsplash (opens new window)'s API. Only a few data rows are used in the example, you can inspect the JSON and experiment with it as you like. Also, you can set the image size/fidelity to something else, it's initiallly configured as small.
# Lego Mini Figures Poster

Create a poster with Lego Mini Figures by rebrickable.com (opens new window). You can easily adjust the Layout and the displayed Mini Figures to your own liking.
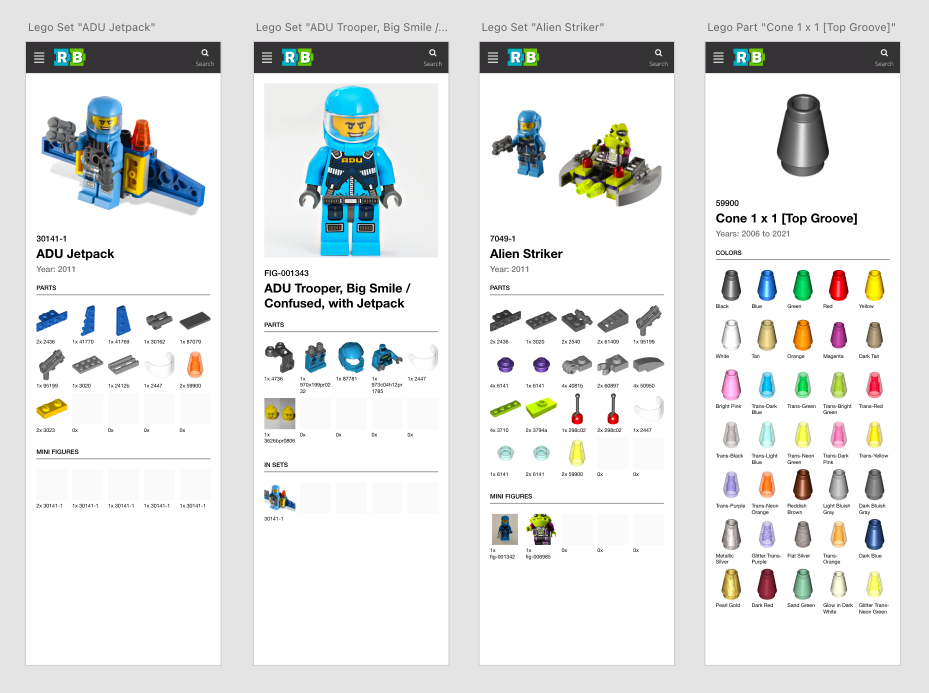
# Rebrickable API

The example shows a fictional mobile UI for a browser for rebrickable.com (opens new window). All data shown is populated from the Rebrickable API using just a single remote data source in combination with variables.
You can replace the item variable value with any other Lego Set number to get an idea. In the example document, select one of the Artboards and have a look at the Data Populator panel. It shows the used Data Source and a set of its possible URL Variable Overrides where you can see the Default Value for each variable if it doesn't have an override. Click through the different Artboards and Repeat Grids (Parts, Mini Figures, Colors) to get an idea.
Please replace the key with your own rebrickable.com API key.
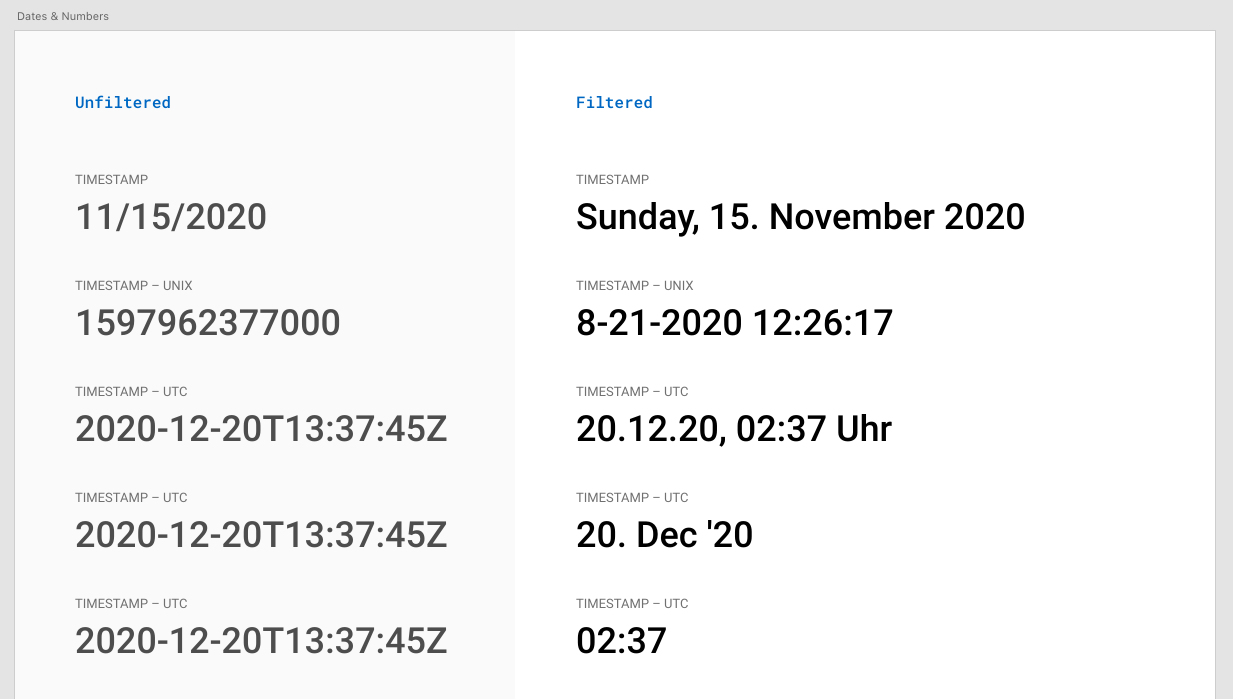
# Dates & Numbers

This example is a demonstration of the new date, numeral, unit and convert filters contributed by Dennis Rosenfeld (opens new window). They help you to display timestamps and numbers in exactly the way you prefer. The data source used is a mock API (opens new window) returning a single row of random time stamps and number formats. Read all the details about the filters in the documentation (opens new window).
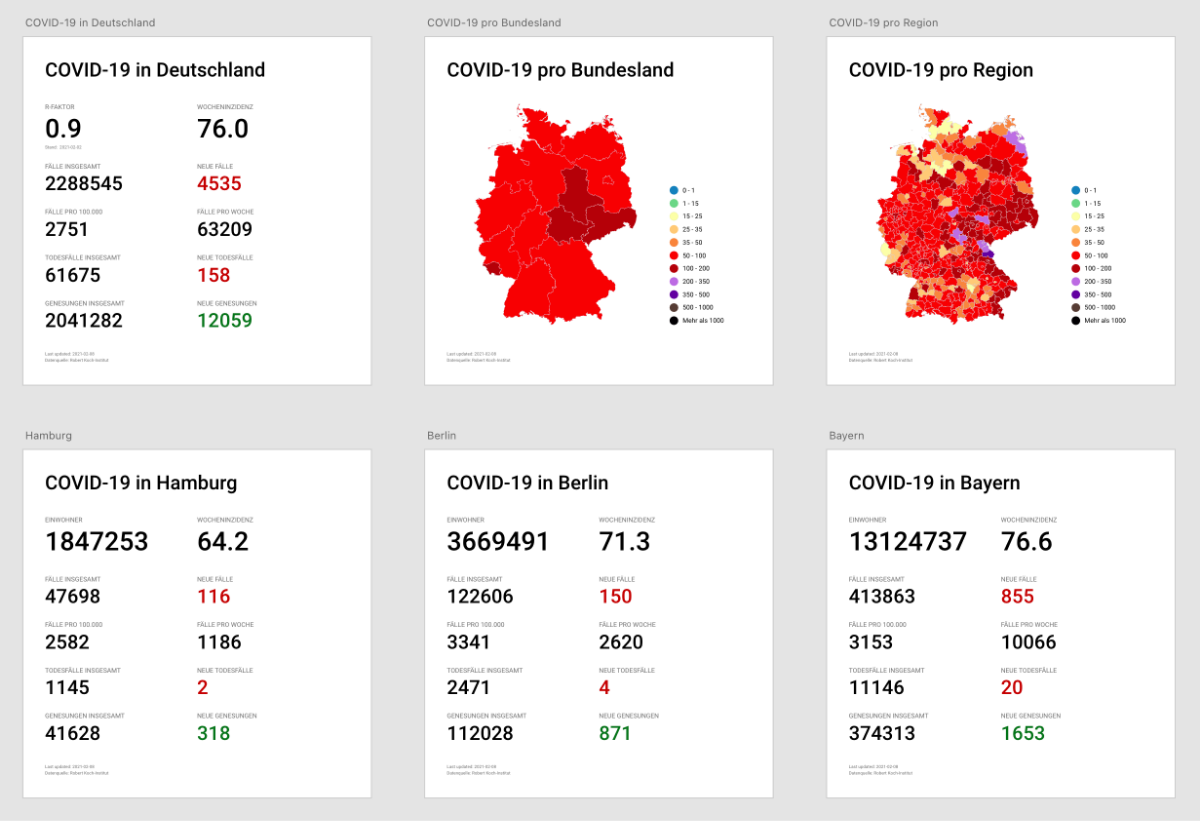
# Corona Zahlen Deutschland API

This example makes use of the Covid-19 data for Germany available via the Robert Koch-Institut API (v2) (opens new window). Please consider buying the creative technologist Marlon Lückert (opens new window) a coffee here (opens new window) as he created and maintains this API as a side project. Due to the high traffic on his server the requests are limited to 15 requests every minute – to exceed the limitation, you can host the API (opens new window) on your own. The example makes use of the date and numeral filters to control the display of numbers.
# Instastory Generator

No idea what to post on insta tonight? The Instastory Generator 🤖 solves this problem: just select the Artboards and populate, populate, populate. And then choose the variant you like most – or even crate a sponsored post and run multivariant tests! 😉
The linguistic logic and words are borrowed from this project (opens new window). We are using mockaroo.com (opens new window) to turn it into our one and only Bullshit API (opens new window), which is used for the text in the example. The imagery is pulled from the faboulos Unsplash (opens new window) – you can easily customize the keyword for the image query. The fonts are taken from the Adobe Spark Font Pack (opens new window).
# Mock Data Tools & Resources
A few resources to create your own data sources.
mockaroo.com (opens new window)
dummy.io (opens new window)
fakejson.com (opens new window)
Example Data Service by Draftbit (opens new window)
GitHub Public APIs (opens new window)